貴社の採用力
高めませんか

自社採用コンテンツ・採用広報への取り組み
貴社の採用力
高めませんか

自社採用コンテンツ・採用広報への取り組み

Webp(ウェッピー)とはGoogleが開発した高圧縮率の次世代の静止画フォーマットです。
最近多く見かけるようになったとは言え、Webpはまだまだスタンダードな画像形式ではありません。
なぜなら対応するブラウザが少ないというデメリットから使用率が伸びず、あまり普及していませんでした。特に日本では未だInternet explorerの使用が根強く、対応していないブラウザに表示するようにするためには手間がかかります。
しかしAppleがiOS14から、WebPフォーマットに対応となりSafariを含め、ほぼ全てのブラウザでWebPがサポートされるようになりました。また一番のネックであったInternetexplorerも2021年8月17日にMicrosoft 365などでのサポートが終了予定とされている他、2022年6月にはアプリのサポートが完全終了が控えているため今後、WebPの導入はさらに本格的になることが予想されます。
ここでは次世代フォーマットであるWebPの特徴や、ウェブサイト導入の方法、メリット・デメリットなどを確認していきましょう。
Contents
Webp(ウェッピー)とはGoogleが開発した高圧縮率の次世代の静止画フォーマットです。
圧縮率の高い非可逆圧縮を採用しており、透過書き出しも可能。
GIFのようなアニメーションにも対応しており、拡張子は「.webp」になります。
但し、WebPはビットマップ画像のため、画像を拡大すると画質は劣化します。
2021年6月時点での対応ブラウザは、Chrome、Firefox、Edge、Safari
※IE以外の主要ブラウザに対応しています。
現状多く使われているpng・gif・jpegといったフォーマットでは画質を優先すると軽量化が難しく、軽量化を優先すると画質の維持が難しいといった問題点がありました。
WEBの高速化を図るGoogleでは画像の軽量化が推進されており、自身がサービス提供しているpage speed insightsでも「次世代フォーマットでの画像の配信」という項目の中でWebpの使用が推奨されています。
WebPの開発元であるGoogleは、同等の画質のPNG と比較してサイズが26% 、 JPEG 画像では25 ~ 34% 小さくなると発表しています 。(https://developers.google.com/speed/webp)
非可逆圧縮とは容量の小ささを重視し、一度圧縮すると元の状態に戻せない圧縮のことを言います。
WebpはJPEGと同じ非可逆圧縮でありながら透過が可能といった特徴を持っています。透過の有無に合わせて現状ではJPEGとPNGを使い分けている人も多いと思いますが、Webpを使用することによりフォーマットを統一することができます。
WebPではアニメーションフォーマットであるAPNGと同様にフルカラーで表現することができます。APNGよりも高圧縮率のため画質を保ったまま比較的軽量なフルカラーアニメーションの作成が可能となります。
| 画像形式 | WebP | JPEG | GIF | PNG |
|---|---|---|---|---|
| 色数 | フルカラー | フルカラー | 256色 | フルカラー |
| 圧縮方法 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | 〇 | × | △ | 〇 |
| 表示サポート | ※ | 問題なし | 問題なし | 問題なし |
| データ容量 | 軽め | 圧縮率で任意 | 軽め | 重め |
次世代フォーマットって他にはないの?
現在、Webpの他にもJPEG 2000、JPEG XR、という次世代フォーマットが存在します。
実際先述した「pagespeedinsites」でもJPEG 2000、JPEG XR、WebP などの画像フォーマット使用のことが書かれており、Webpだけが次世代フォーマットというわけではないことがわかります。
これはそれぞれapple、とMicrosoftが開発しているフォーマットのため、JPEG2000は「Safari」と「iOS Safari」のみ、JPEGXRではWindows の「IE」と「Edge」のみで使用できます。
現状この2つのフォーマットはブラウザ対応が増える様子はないので、iOS14から対応となった「safari」をはじめ「Edge」「Firefox」「Chrome」などの主要ブラウザに対応している WebP が今のところ一番普及している次世代画像フォーマットとみていいでしょう。
サンプル画像(左右900px×天地600px)を、元画質の80%程度のクオリティでWebP、JPEG、PNGに変換したところ、ファイルサイズは以下の通りになりました。
WebP/133kb

JPEG/335kb

PNG/982kb

WebPを利用する場合、画像をWebP形式にする必要があります。
その変換・生成方法について一般的な方法を2つ紹介いたします。
オンラインには手持ちの画像をアップロードするとWebp形式に変換してくれる変換サイトがあります。
もっとも一般的なのはGoogleが開発した画像データ変換サイトのSquoosh(スクワッシュ)です。
まずはSquooshのホームページにアクセスしてみましょう。

英語サイトでわかりにくいし画質の調整もめんどくさい!という方は
サルワカさんが提供するWebp変換ツールをご利用ください。
https://saruwakakun.com/tools/png-jpeg-to-webp/
PhotoshopではWebpのデータ作成も読み込みもすることができません。(2021年6月現在)
WebP開発チームによるPhotoshopプラグイン WebPShopが公開されており、プラグインを使用することでPhotoshopでWebPの読み書きができるようになります。
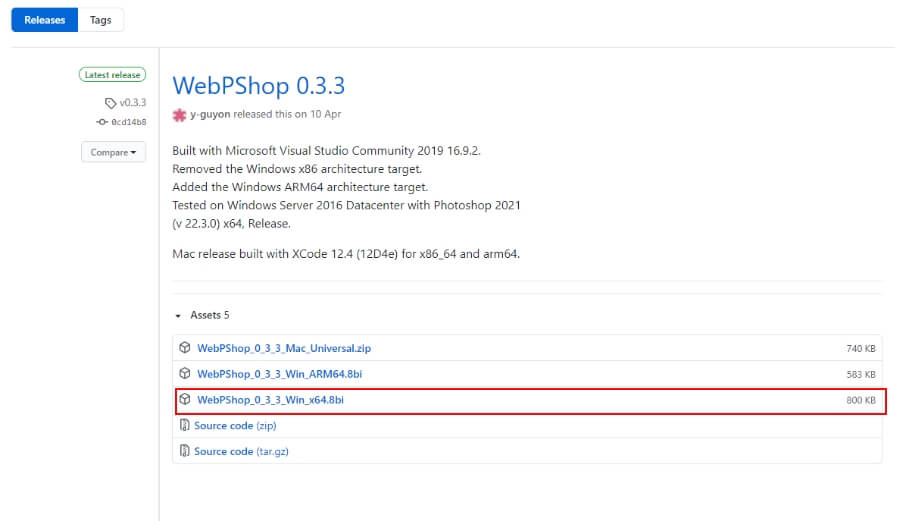
GitHubへアクセスしてください。
https://github.com/webmproject/WebPShop/releases
「WebPShop_0_3_3_Win_x64.8bi」をクリックしてください。

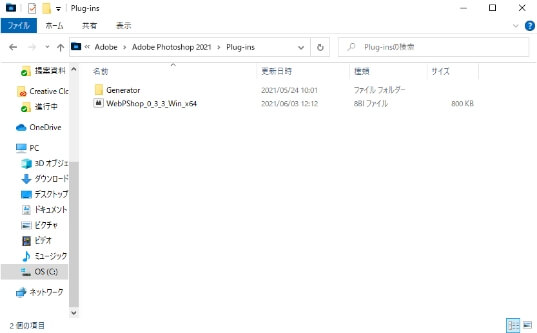
ダウンロードしたファイルをC:\Program Files\Adobe\Adobe Photoshop 2021\Plug-insに移動してください。

これで読み込みはもちろん、Webp形式での書き出しができるようになりました。
しかしプラグインをインストールしたPhotoshopでも、JPEGやPNGなどのように書き出しメニューから書き出しをすることができません。
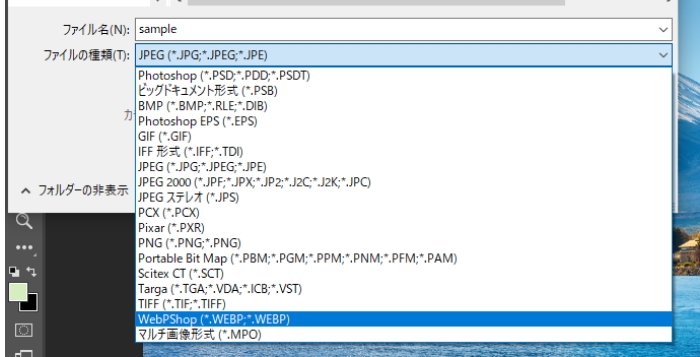
ファイルメニューから「保存」または「別名で保存」を選んで、下図のようにフォーマットを「WebPShop」に指定することでWebP画像を作成することができます。

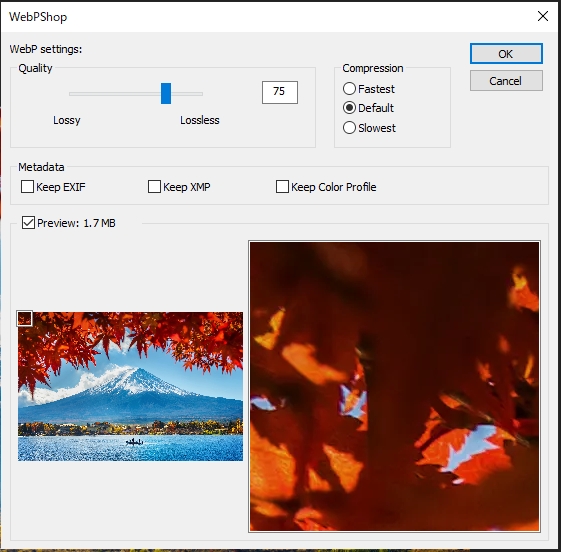
ファイル名を設定し、Webpを選択して保存を押すと以下のダイアログボックスが表示されます。

Quality(品質)、Compression(圧縮)、Metadata(メタデータ)の設定ができます。また、Previewにチェックを入れると保存後の画像とファイルサイズを見ながら設定を調整することもできます。
Metadateで撮影データや著作権情報やカラープロファイルなどのメタデータを残すかどうか選ぶことが可能です。サイト上で使用する用途がほとんどたと思いますので特別必要な場合を除いてチェックは入れずにファイルサイズを小さくしましょう。
Googleはどれくらいの速度でWebページが表示されるかを測定しており、その結果をランキング要因に組み込んでいると公表していますが、最近ではトップページに美しく大きな画像を配置することが増えており、従来の画像形式のままでは表示速度が遅く、パフォーマンス評価が下がりがちです。
WebPを使用すると、画像の質は下げずにファイルサイズを小さくしWebサイトの表示速度を上げることができます。
WebPで画像を軽量化し、ページの表示速度を上げることは、SEO的にも効果が見込めるだけでなく、ユーザー体験の向上にもつながります。
冒頭で述べた通り、今までは使用できるブラウザも少なく、利用率が伸びなかったWebPですが、iOS14の普及とIEの衰退とともにますます使用範囲は広がっていくでしょう。
WEBサイトの表示速度を上げ、SEOの評価とユーザ体験を向上させたいと考えている人は、WebPの導入を検討してみてはいかがでしょうか。